
Motion Design That Captivates & Converts
Engage your audience instantly with dynamic, eye-catching animations. Our expert motion designers create visuals that attract attention, tell your story, and drive results.
What is Motion Design?
Motion Design is visual storytelling through animated graphics and videos. Ideal for brands looking to boost engagement, simplify complex messages, or stand out online. Our specialists use cutting-edge animation techniques to turn your ideas into compelling visuals that resonate with your audience.
Problems Motion Design Solves
Struggling to capture attention or clearly explain your product? Motion Design cuts through the noise, instantly communicates value, and increases customer engagement. Save time explaining complicated concepts, reduce bounce rates, and convert viewers into loyal customers.
Ready to animate your success?
Let's create something amazing!
Our Process

Brief
We send out a brief questionnaire to gather more detailed information about your business
Draft
Next, we draft a technical specification for the project
Prototype
We develop a gray prototype of the site and agree on the texts
Design
Then, we design the site and get client approval
Build
Once the design is approved, we build the project on the chosen platform: Tilda, Creatium, Webflow, Squarespace, Wix, or GoDaddy
Why Choose Us?

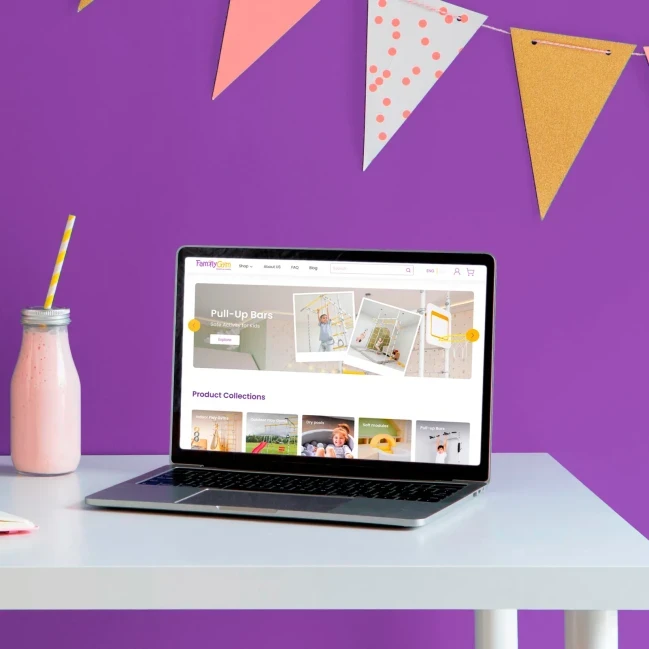
effective
We excel at creating effective landing pages.
268
We have 268 happy clients.
231
We’ve developed 231 landing pages
98%
98% of our clients recommend us to their friends
Frequently Asked Questions
Get in Touch
Address: Tampa FL 33607 2202 N Westshore Blvd Suite 200
Do you help with advertising and marketing the website after launch?
Do I need programming skills to manage my website?
What does your project workflow look like?
- Consultation & Briefing: We identify your goals, research your target audience, and gather brand information.
- Prototyping: We create a wireframe (basic structure) for your site and review it with you.
- Design & Development: We craft a unique visual style and build the working layout.
- Testing & Revisions: We test site functionality across various devices and make necessary adjustments.
- Launch & Support: We deploy your site on the hosting platform, and can continue to help with updates and further improvements as needed.